身為 Backend Camp 學員,不能不懂資料庫的基本使用!但初學資料庫之後,要如何在專案實作上跟別人討論、甚至是分工協作呢?
接觸專案以後我才開始聽到 ER Diagram 這個名詞,也有聽過有人直接稱 schema、ER 圖 等名詞。這些圖表對於工程師來說有點麻煩,但如果好好運用,會是溝通與思考上很大的利器!
(此處引述 ChatGPT)
ER Diagram(實體關係圖)是一種用來視覺化和描述數據模型的工具,它以圖形方式表示數據實體之間的關係。
定義:
用途:
ER Diagram是一種強大的工具,用於可視化和設計數據模型,以便更好地理解數據之間的關係,促進數據庫設計和軟體開發過程中的有效溝通和設計決策。
推薦參考:
詳細的定義 Lucidchart 的這篇文章非常清楚,建議大家有空可以看看(或是要查詢時使用)。
而我在專案中的用途,多為釐清自己對專案架構的內容、也是圖像化與人討論的工具。
舉例來說,一般專案常見文章部落格:
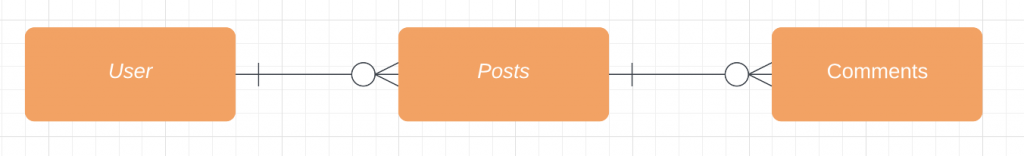
「每篇文章都有一位作者、一位作者可以有很多文章(一對多),
文章底下作者和其他使用者可以進行很多留言(一對多)」
上面引號的文字描述,可以換成下面的圖示

部落格專案也許還不用畫出 ER Diagram,但想像如果是大一點的專案,資料庫會有很多張表,那畫成圖像勢必會更加容易理解與溝通方便,這也是共同合作專案重要環節。
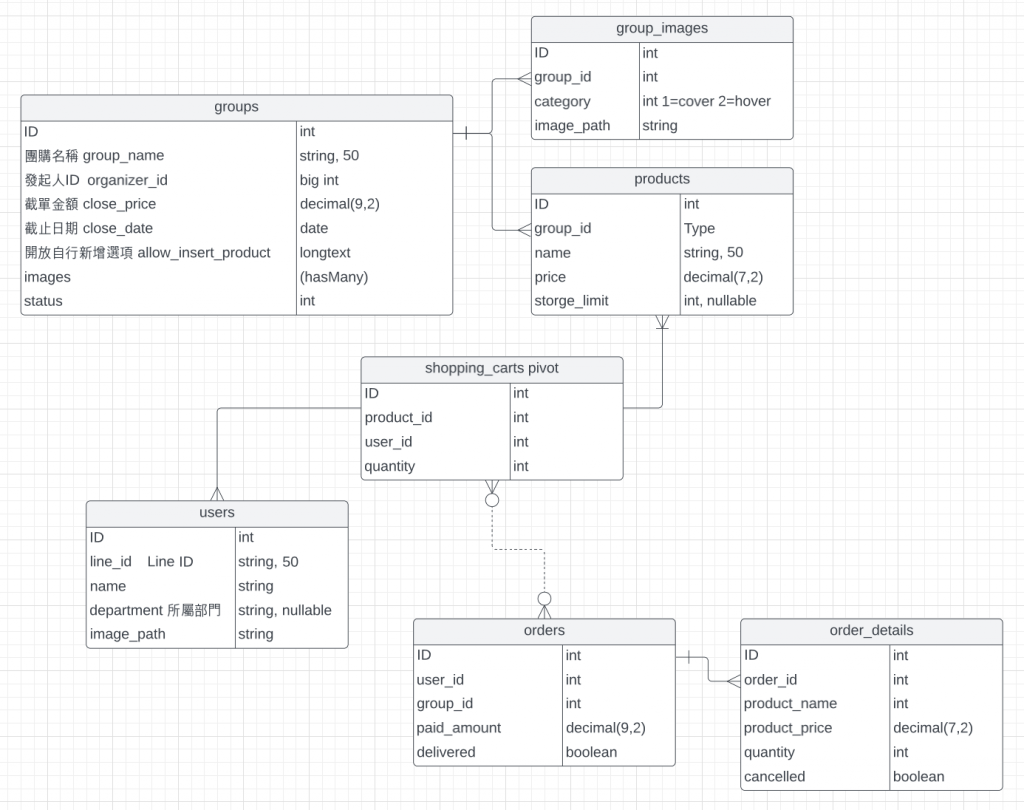
更詳細一點,可以把所有 table 的欄位列出來,幫助你更好思考每個實體之間的關係、相同與相異欄位:

如同昨日所述,我的實體會有團購、團購內產品項目、會員、購物車、訂單等:
一開始設計時很常想說:
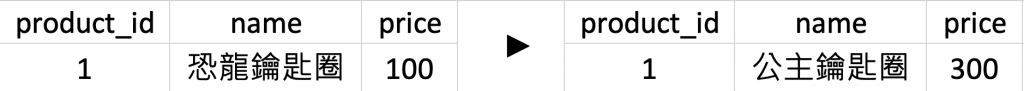
我有 products table ,那我的訂單明細中,產品品項是不是寫 product_id 就好,其他產品名稱等資料關聯到 products table 取用?
如果依照這樣設計,A顧客買了恐龍鑰匙圈,結帳後,產品名稱被更改為公主鑰匙圈,那當A顧客查看訂單時,因為只用product_id=1進行查詢關聯,原本的恐龍鑰匙圈就會變成公主鑰匙圈了,那究竟A顧客買的是哪個鑰匙圈呢?

這個「紀錄」概念很常用在訂單、維修單、紀錄單等資料庫實體上,結帳時要把購物車項目直接複製存進訂單及訂單明細,當下結帳是恐龍,就要一併把「恐龍」存進訂單,事後無論怎麼修改 products table 都不會影響訂單,有點像常見的「產品快照」功能。
建議可以在設計時多想想:「如果上游關聯異動、這張表的資料能不能被異動呢」 去思考噢!
我原先的設計中,orders table 有個「總金額」欄位,想說前端會顯示就直接存進資料庫。
經過後端夥伴 Will 提醒才發現,
那如果訂單明細有異動,某個產品項目價錢更動、或取消,這樣總金額欄位是不是得要一直維護?
懶畢竟是人的天性,在這個專案中,總金額可以直接撈出訂單明細加總,每次顯示時再進行加總,最不會錯也最不用怕維護時忘記。
當然最終還是要依照專案需求進行設計,建議規劃時可以多加考慮這一點!
初次嘗試自己規劃,老想著是不是太菜,直到前輩跟我說:
沒有一定要怎麼樣的設計,每個設計都是依照專案需求,符合專案需求就是最好的。
以上是我針對這個專案的 Database 考量與設計,能加強的地方當然還很多,但就先這樣吧!不試試看怎麼知道呢 ~~~
